اليوم نقدم درس جديد لمستخدمى مدونات بلوجر وهى اضافة هامه جدا لا يمكن عدم وجودها وهى اضافة ازرار المشاركة للفيس بوك والمشكلة تكمن فى البطئ التى تسببه احيانا بسبب ما تحتويه من اكواد ويعرف هذا كل مدون لانه يرى ان ازرار المشاركة هى غالبا اخر الاضافات تحميلا فى المدونة (غالبا)
 لذلك ليس من المنطقى اذا كنت تستخدم اضافات اخر من أقراء المزيد او غيرها مما تسبب البطئ فى المدونة ان تضيف لها بطئ اخر عن طريق ازرار المشاركة
لذلك ليس من المنطقى اذا كنت تستخدم اضافات اخر من أقراء المزيد او غيرها مما تسبب البطئ فى المدونة ان تضيف لها بطئ اخر عن طريق ازرار المشاركة
- ومن هنا نقدم اضافة هذه الاداه بشكل متناسق وفى نفس الوقت لا يستخدم اى اكواد جافا
هام جدا : يجب عليك اخذف نسخة احتياطية من قالب مدونتك اولا قبل اجراء اى تعديل
لتركيب الاضافة :

اذا اردت ان تعدل على الاضافة
- الروابط باللون الاحمر هى روابط الصور يمكنك استبدالها وللحصول على اشكال مختلفه من هذا الموقع
- يمكنك استبدالة جملة شارك مع اصدقاءك بالجملة التى تريدها
- هذا الكود

- ومن هنا نقدم اضافة هذه الاداه بشكل متناسق وفى نفس الوقت لا يستخدم اى اكواد جافا
طريقة اضافة ازرار النشر الى مدونات البلوجر
هام جدا : يجب عليك اخذف نسخة احتياطية من قالب مدونتك اولا قبل اجراء اى تعديل
- قم بتسجيل الدخول الى لوحة تحكم مدونتك
- قم من التبويب قالب --- اضغط على الزر نسخ احتياطي / استعادة ثم تظهر لك نافذة اضغط على زر تنزيل النموذج الكامل
لتركيب الاضافة :
- قم بتسجيل الدخول الى لوحة تحكم مدونتك
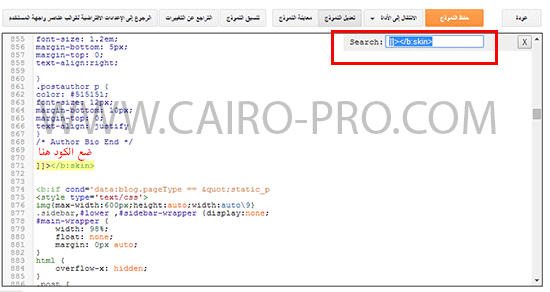
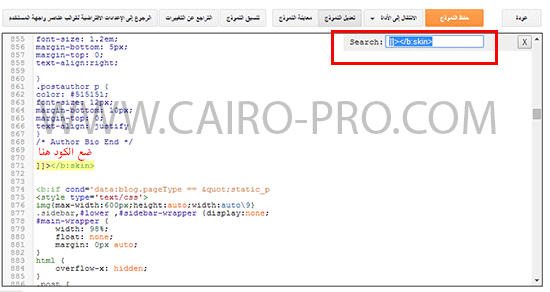
- من التبويت قوالب --------> تحرير Html ------> قم بالبحث عن الكود الاتى بالضغط على ( Ctrl+F) فى لوحة المفاتيح ليظهر لك شريط البحث فى الاكواد وابحث عن الكود التالى

]]></b:skin>ثم كما ضع فوقه مباشرة الكود الاتى
/*cairo-pro.com Social Buttons without javascript */
#Jehad_share {
margin: 5px 0;
padding: 0;
}
#Jehad_share li a{
text-decoration:none;
color:#ff0000;
}
#Jehad_share li {
list-style:none;
float:left;
display:block;
transition: all 0.5s ease;
margin-left: 5px;
}
#Jehad_share li:hover {opacity:.2;}
#Jehad_share li a img {
width:24px;
height:24px;
margin-left:2px;
}
#Jehad_share li,#Jehad_share li a img {
border:0 !important;
box-shadow:0 !important;
background:none !important;
padding:0 !important;
}
- الكود السابق هو كود css وهو المختص بالشكل والتنسيق و اذا اردت التغير
width:24px; وهو المسئول عن عرض أيقون المشاركة
height:24px; وهو المسئول عن طول أيقون المشاركة
الخطوة الاخير وهى اضافة الاداه فى المكان الذى تريده
- لاضافته فى اخر التدوينه قم بالبحث عن الكود الاتى
< div class=' post-footer-line post-footer-line-1 ' >ان لم تجده فيمكنك البحث بهذه الطريقة
"post-footer-line-1"
- وضع تحته مباشرة الكود التالى
<b:if cond='data:blog.pageType == "item"'><ul id='Jehad_share'>وبعدها نضغط حفظ وبهذا تم الاضافة
<li><a expr:href='"http://www.facebook.com/sharer.php?u=" + data:post.url + "&title="+ data:post.title' target='_blank'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgZkPXI1PzMhppztA2dWvPYf3R2KkM74FyxVmnY_6l4fyTPa_FNVaWrdMoDOUTF9HuIkBUJoqfKFniiTRpjlvIEoQsQ6fUZb1r2MHtm3DlXUuiFxY90HvTDQ_XZBMY8O0ef-MaGfCrbRN8/s1600/facebook-24.png'/></a></li>
<li><a expr:href='"http://twitter.com/home?status=" + data:post.title + " -- " + data:post.url ' target='_blank'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrMk9Qge3N6Wbf4uNHhaJdcHZ88-V99GqOEJDp8bD3Khs0ybwf0g5UAdrvbXykJBfLvngavojvn37voSymPzJPf_gDyz2oTdc1iGAqCR606JAy6U2oyevofW0OGvU0g62LmxcsVEg7Pt8/s1600/twitter-24.png'/></a></li>
<li><a expr:href='"https://plus.google.com/share?url=" + data:post.url + ""' target='_blank'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh4GeefECYc_XqbRiQBdgElChmIIdEhy753rL6zEQcOyVf6M-Sp5I1Xgde423j1raJUJr9D2eVggpxqUSzkf7loNFB5FJtMDevkxjaQ3U6mYpGZoT93W24oGhVcW1jICn3_8pXIR6TUi0E/s1600/google-24.png'/></a></li>
<li><a expr:href='"http://www.linkedin.com/shareArticle?url=" + data:post.url + ""' target='_blank'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhO0yH6wpOcbd4n42xjvLZ5eTp72mZQL6INq89eAl65GnJrbSWBx479d44cF-ywuu-RAJtgtPn9STyYq6lL0wHEz-DT9BG9FdxhFcOL_Ezynk97Ng73Kgklm28F6mR1hJZzxhLbXz_gTfo/s1600/linkedin_circle-24.png'/></a></li>
<li><a> شارك مع اصدقاءك  </a></li>
<div style='clear: both;'/>
</ul>
</b:if>
اذا اردت ان تعدل على الاضافة
- الروابط باللون الاحمر هى روابط الصور يمكنك استبدالها وللحصول على اشكال مختلفه من هذا الموقع
- يمكنك استبدالة جملة شارك مع اصدقاءك بالجملة التى تريدها
- هذا الكود
هو كود يجعل ما بينه يظهر فى صفحة الموضوع فقط ولا يظهر فى اى صفحة اخر<b:if cond='data:blog.pageType == "item"'>
--------------------- المحتوى -----------------------
</b:if>
مهم جدا : ماذا نفعل فى الصفحات الثابتة ؟
الصفحات الثابتة لها كود خاص بها وسوف تقوم باضافته يدويا فى كل صفحة
طريقة اضافة ازرار المشاركة فى الصفحات الثابتة
- اولا يجب ان تكون قد اضفت الجزء الخاص بـ css
- قم بالدخول الى تحرير الصفحة ثم حول من تأليف الى Html لعرض الصفحة بالاكواد
- اضف الكود الاتى فى اسفل الصفحة واضغط تحديث
<ul id="Jehad_share">
<li><a href="http://www.facebook.com/sharer.php?u=http://www.cairo-pro.com/p/blog-post.html" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgZkPXI1PzMhppztA2dWvPYf3R2KkM74FyxVmnY_6l4fyTPa_FNVaWrdMoDOUTF9HuIkBUJoqfKFniiTRpjlvIEoQsQ6fUZb1r2MHtm3DlXUuiFxY90HvTDQ_XZBMY8O0ef-MaGfCrbRN8/s1600/facebook-24.png" /></a></li>
<li><a href="http://twitter.com/home?status=http://www.cairo-pro.com/p/blog-post.html" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrMk9Qge3N6Wbf4uNHhaJdcHZ88-V99GqOEJDp8bD3Khs0ybwf0g5UAdrvbXykJBfLvngavojvn37voSymPzJPf_gDyz2oTdc1iGAqCR606JAy6U2oyevofW0OGvU0g62LmxcsVEg7Pt8/s1600/twitter-24.png" /></a></li>
<li><a href="https://plus.google.com/share?url=http://www.cairo-pro.com/p/blog-post.html" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh4GeefECYc_XqbRiQBdgElChmIIdEhy753rL6zEQcOyVf6M-Sp5I1Xgde423j1raJUJr9D2eVggpxqUSzkf7loNFB5FJtMDevkxjaQ3U6mYpGZoT93W24oGhVcW1jICn3_8pXIR6TUi0E/s1600/google-24.png" /></a></li>
<li><a href='http://www.linkedin.com/shareArticle?url=http://www.cairo-pro.com/p/blog-post.html' target='_blank'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhO0yH6wpOcbd4n42xjvLZ5eTp72mZQL6INq89eAl65GnJrbSWBx479d44cF-ywuu-RAJtgtPn9STyYq6lL0wHEz-DT9BG9FdxhFcOL_Ezynk97Ng73Kgklm28F6mR1hJZzxhLbXz_gTfo/s1600/linkedin_circle-24.png'/></a></li>
<li><a> شارك مع اصدقاءك </a></li>
<div style="clear: both;">
</div>
</ul>
- ثم قم بتغير الرابط الملون بالاحمر الى رابط الصفحة الثابته ثم اضغط تحديث