السلام عليكم ورحمة الله وبركاته , لما كانت هذه الاضافة مهمه جدا فى التواصل بين المدونة وزوار مدونته . وكان فى السابق تضاف بواسطه مواقع خدمه الاتصال وهذا يفقدها الخصوصية لذلك اقدم لكم اليوم شرح اضافة أداة الاتصال بنا الرسمية الجديدة ولكن لتضاف داخل صفحة ثابتة مع التعديل على شكلها

تعتبر افضل الادوات التى تقدم من قبل البلوجر الرسمية لانها لا تؤثر كثيرا على سرعه المدونة و الاخطاء تكون اقل او تقريبا معدومه ؛
- كنا ننتظر هذه الاضافة فارغ الصبر خاصة الى تعدد مشاكل اضافات خارجيه وتأكيدا عدم ضمان الخصوصية فى المراسلة ولكن بعد صدورها رسميا من البلوجر اصبح الامر اسهل ولكن نعيب عليها عدم التحكم الكامل واعتقد انه فيما بعد سوف تتطور هذه الاضافة الى الافضل وتشمل خانات وتحكم اكثر ؛ ولتطبيق هذه الاضافة تابع الاتى :
طريقة تركيب الاضافة :
- قم بتسجيل الدخول الى لوحة تحكم المدونة بلوجر
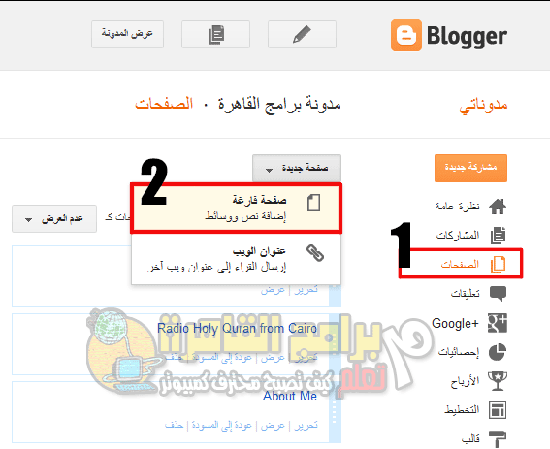
- ثم من التبويب ( الصفحات ) واختار لانشاء صفحة جديدة ( صفحة فارغة | اضافة نص ووسائط)

- ثم بعد ذلك سوف يأخذك الى محرر كتابة ( الصفحة ) ونحن هنا بصدد أضافة كود لذلك اختر التبويب Html لكتابة الصفحة بطريقة الاكواد

- ثم أضبط اعدادات الصفحة كما ترى فى الصوره (عدم السماح للتعليقات ) لإخفاء صندوق التعليقات
- ثم قم بوضع الكود الاتى فى داخل Html كما بالصوره السابقة :
<div dir="ltr" style="text-align: left;" trbidi="on">
<div class="widget ContactForm" id="ContactForm1">
<div class="contact-form-widget">
<div class="form">
<form name="contact-form">
أسمك الكريم
<input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" size="30" type="text" value="" />
البريد الألكترونى
<input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" size="30" type="text" value="" />
نص الرسالة
<textarea class="contact-form-email-message" cols="25" id="ContactForm1_contact-form-email-message" name="email-message" rows="5"></textarea>
<input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" type="button" value="أرسال" />
<br />
<div class="contact-form-error-message" id="ContactForm1_contact-form-error-message">
</div>
<div class="contact-form-success-message" id="ContactForm1_contact-form-success-message">
</div>
</form>
</div>
</div>
</div>
<style>
/* Contact Form Container - www.cairo-pro.com */
.contact-form-widget {
text-align: right;
width: 500px;
max-width: 100%;
margin: 0 auto;
padding: 10px;
background: #F8F8F8;
color: #000;
border: 1px solid #C1C1C1;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.25);
border-radius: 10px;
}
/* Fields and submit button */
.contact-form-name, .contact-form-email, .contact-form-email-message {
width: 100%;
max-width: 100%;
margin-bottom: 10px;
}
/* Submit button style */
.contact-form-button-submit {
font-family: GESSTwoMediumRegular,Georgia;
font-size: 17px;
border-color: #C1C1C1;
background: #E3E3E3;
color: #585858;
width: 20%;
max-width: 20%;
margin-bottom: 10px;
}
/* www.cairo-pro.com - Submit button on mouseover */
.contact-form-button-submit:hover{
cursor:pointer;
background: #4C8EF9;
color: #ffffff;
border: 1px solid #FAFAFA;
}
P.comment-footer ,.comments{ visibility:hidden; }
</style>
</div>
- ثم بعد ذلك أضغط (حفظ | نشر ) للصفحة
- نتوجه الى لوحة تحكم المدونة مره اخرى وندخل على التبويب ( التخطيط) ونضغط على( أضافة أداة)
- سوف تظهر لك نافذة لاضافة الادوات اختر من التبويب ( المزيد من الادوات ) كما بالصوره الاتية
- بعد ذلك سوف تجد ( نموذج الاتصال بنا ) أضغط عليه وقم بأضافتة

- بعد ذلك سوف تجد ان الاضافة ظهرت فى الرئيسية كاضافة ونحن بالتأكيد نريد اخفائها واظهارها فقط داخل ( الصفحة الثابتة للمراسلة ) لذلك
ملحوظه : قم بأخذ نسخة احتياطية من القالب قبل البدء فى هذه العملية
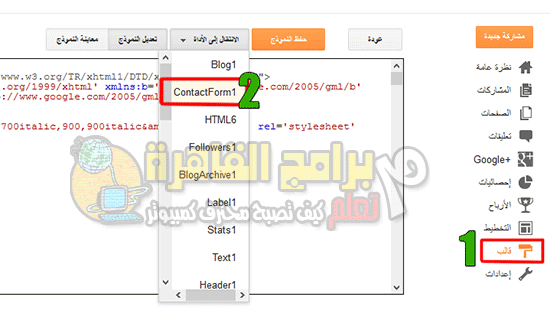
- قم بالدخول الى لوحة تحكم المدونة مره اخرى ثم اختر التبويب ( قالب) ثم الزر ( تحرير Html )
- ثم من القائمة ( الانتقال الى الأداة ) اختر منها ( Contactform1) كما هو واضح فى الصوره التالية

سوف تجد انها انتقل بك الى الكود الخاص بالاضافة كما بالصوره الاتية - كل ما عليك هوالضغط على السهم المشار عليه باللون الاحمر فى الصوره وذلك للتوسيع

وذلك ليصل بك الحال الى هذا الشكل فى الصوره

- وهذا الكود الاتى يوضح الاكواد الظاهره فى الصوره السابقة :
<b:widget id='ContactForm1' locked='false' title='Contact Form' type='ContactForm'>
<b:includable id='main'>
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='contact-form-widget'>
<div class='form'>
<form name='contact-form'>
<p/>
<data:contactFormNameMsg/>
<br/>
<input class='contact-form-name' expr:id='data:widget.instanceId + "_contact-form-name"' name='name' size='30' type='text' value=''/>
<p/>
<data:contactFormEmailMsg/> <span style='font-weight: bolder;'>*</span>
<br/>
<input class='contact-form-email' expr:id='data:widget.instanceId + "_contact-form-email"' name='email' size='30' type='text' value=''/>
<p/>
<data:contactFormMessageMsg/> <span style='font-weight: bolder;'>*</span>
<br/>
<textarea class='contact-form-email-message' cols='25' expr:id='data:widget.instanceId + "_contact-form-email-message"' name='email-message' rows='5'/>
<p/>
<input class='contact-form-button contact-form-button-submit' expr:id='data:widget.instanceId + "_contact-form-submit"' expr:value='data:contactFormSendMsg' type='button'/>
<p/>
<div style='text-align: center; max-width: 222px; width: 100%'>
<p class='contact-form-error-message' expr:id='data:widget.instanceId + "_contact-form-error-message"'/>
<p class='contact-form-success-message' expr:id='data:widget.instanceId + "_contact-form-success-message"'/>
</div>
</form>
</div>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
- سوف تقوم بحذف ما هو ملون باللون الاحمر فى الكود السابق :
وقم بعمل حفظ للقالب وشاهد صفحتك للمراسلة واتمنى ان ينال على اعجابكم الشرح واى استفسار فقط ضع تعليق هنا